5. Schedules¶
5.1. Calendars¶
Calendars allow you to choose specific days for a workflow to run.
There are three types of calendars including: date list calendars, group calendars, and a recurring calendars.
You will provide a name and a description for each calendar.
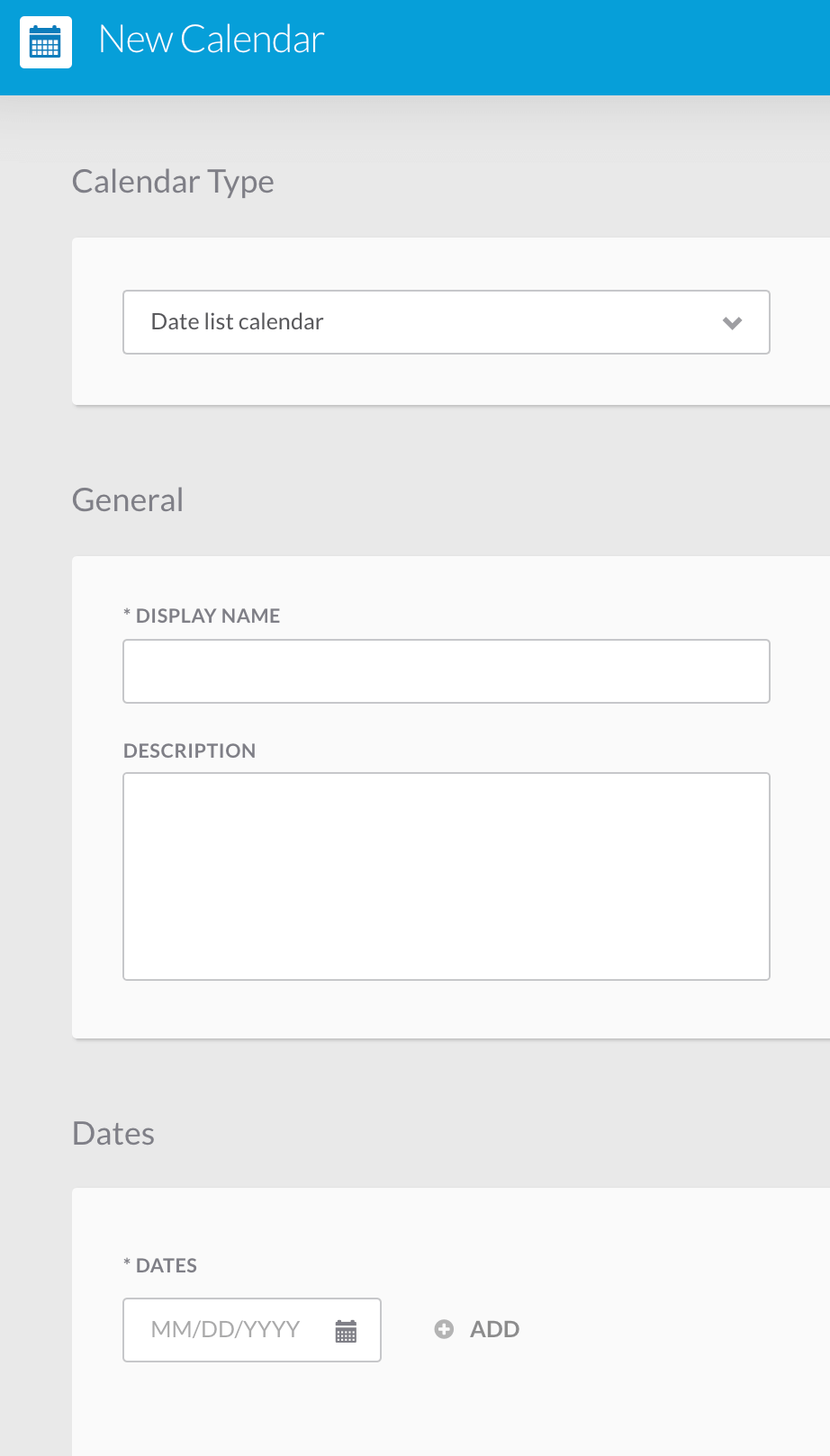
5.1.1. Date List Calendar¶
- Select Date List Calendar from the dropdown.
- Provide a name and a description.
- Add a list of single dates to have the triggers run on.

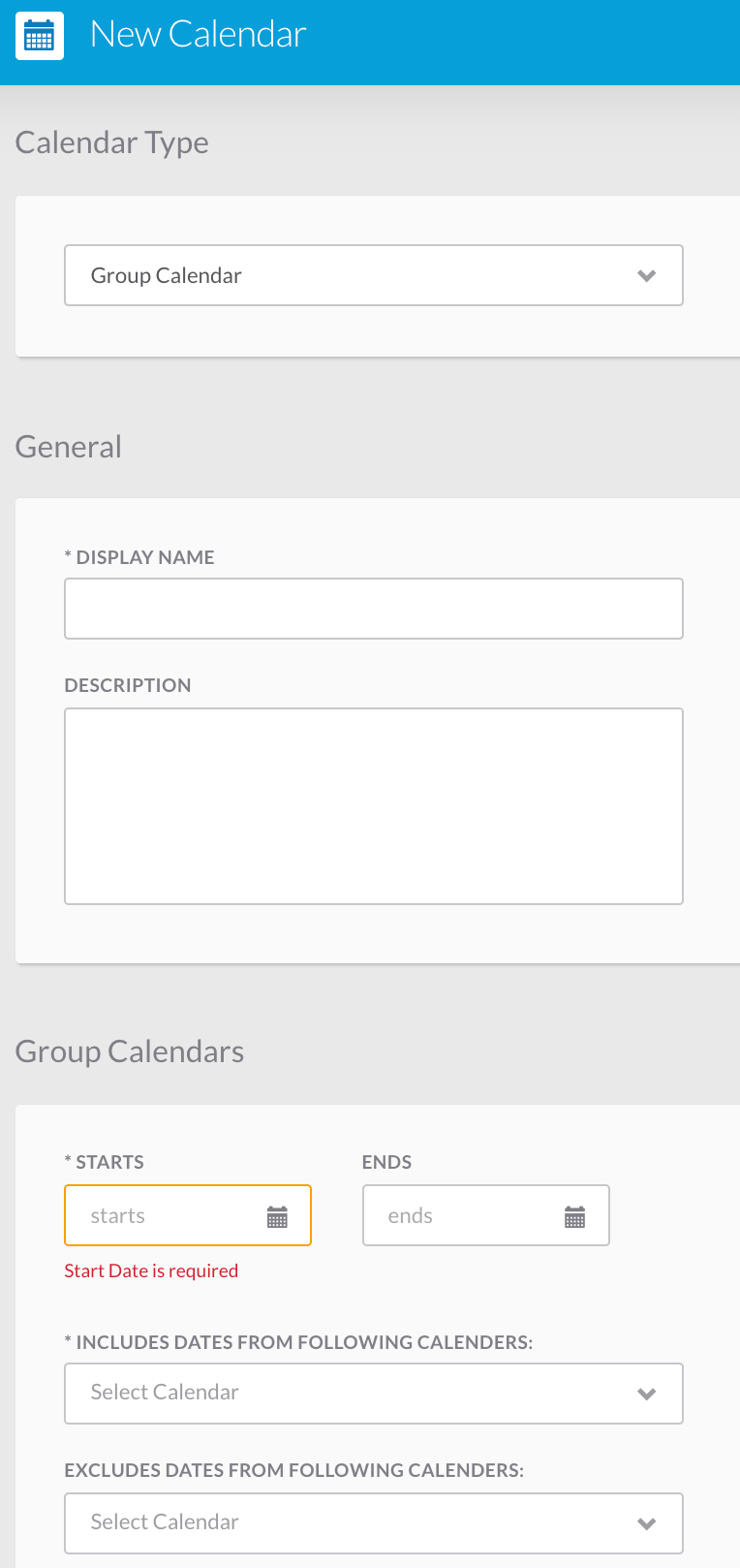
5.1.2. Group Calendar¶
- Select Group Calendar from the dropdown.
- Provide a name and a description.
- Choose a group of dates with a start and end date.
- Choose to include or exclude dates from other calendars.

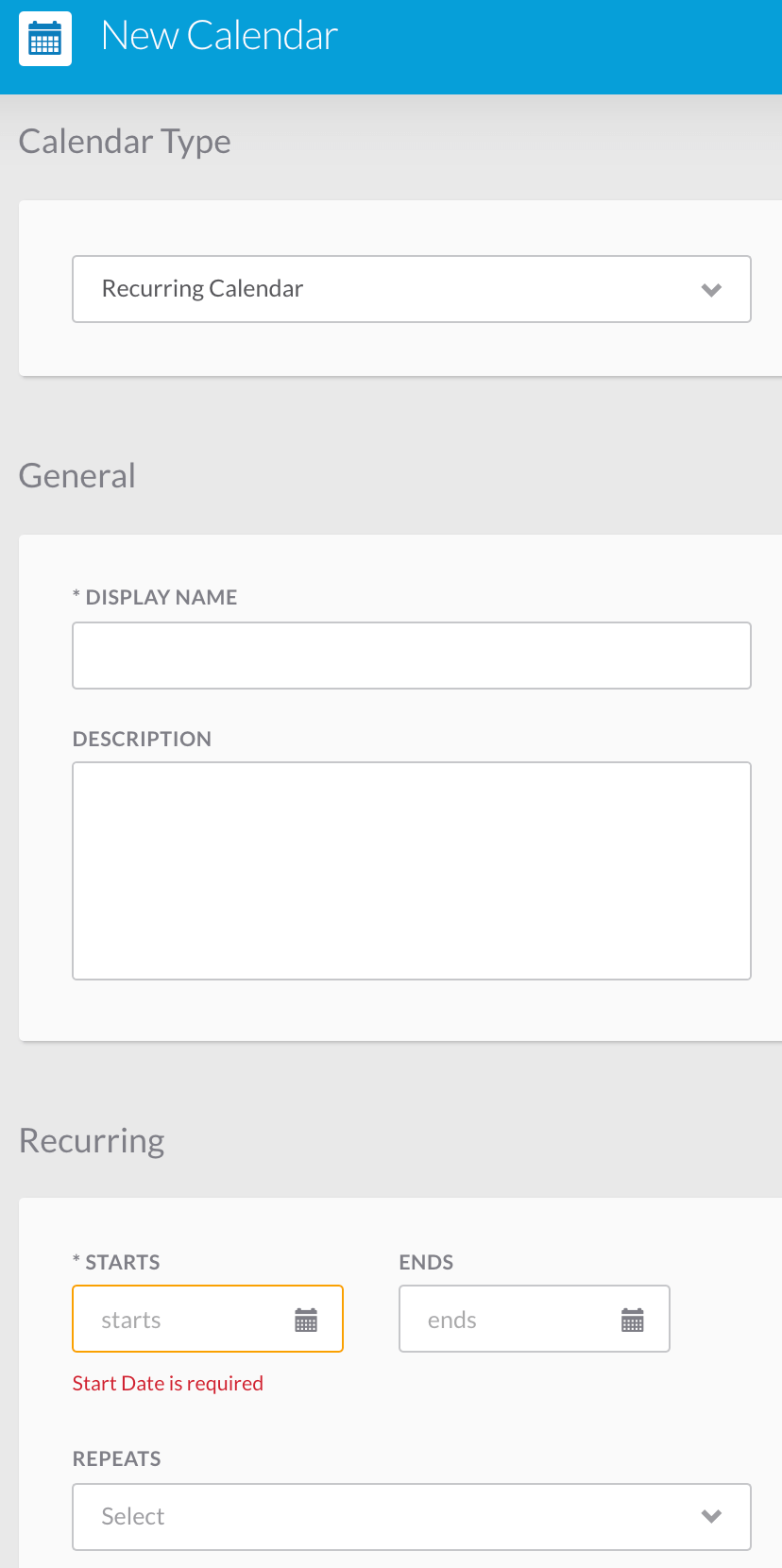
5.1.3. Recurring Calendar¶
- Select Recurring Calendar from the dropdown.
- Provide a name and a description.
- Choose a group of dates with a start and end date.
- Choose to have it recur daily, weekly, monthly, or yearly.

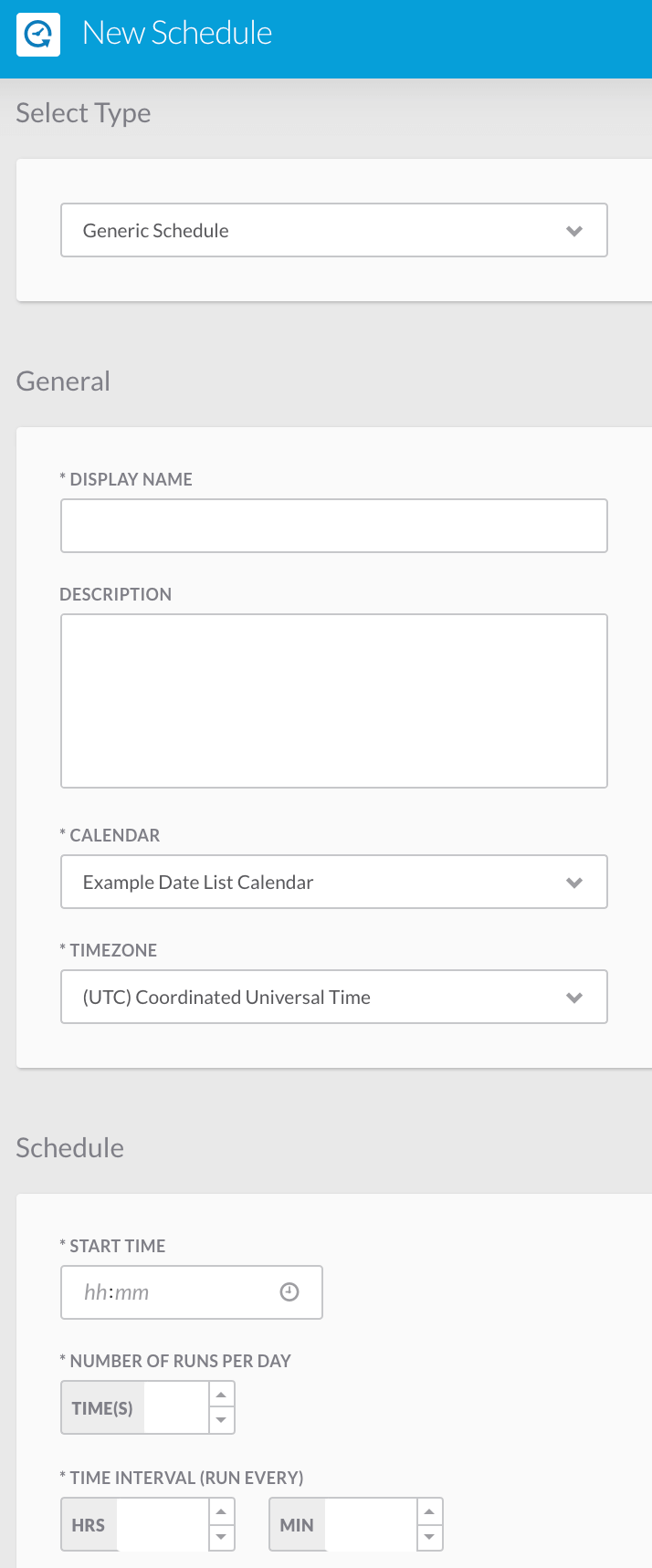
5.2. Schedules¶
Schedules use the calendars to trigger workflows to run at specified dates and times.
- Provide a display name, a description, the calendar name, and the timezone.
- Decide a start time, the number of runs per day, and the time interval between runs.

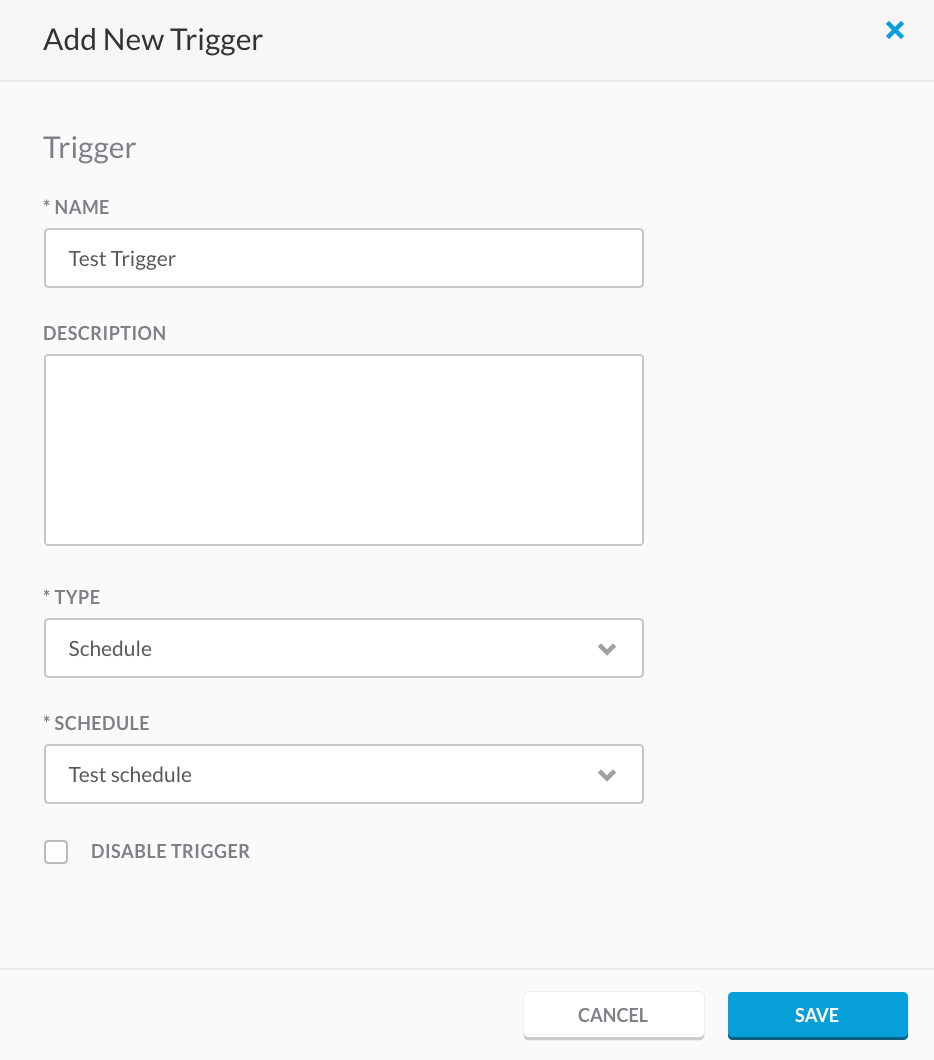
5.3. Adding a Schedule to a Workflow¶
- Add a schedule to a workflow by going to the desired workflow and scrolling down to triggers.
- Add a new trigger by providing a name, description, type, and the schedule that you created.